by manamana
13. 3月 2013 12:30
PowerGUI は PowerShell スクリプトの開発にとても役に立つツールです。
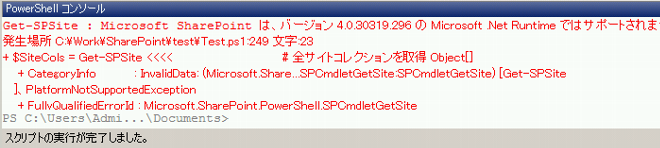
しかし SharePoint 2010 がインストールされた環境にうっかり .Net Framework 4 を入れてしまうと悲しい思いをします。

これは先日の Excel PowerShell Tool の件と同様で、Runspace を作る際の CLR が4.0.xx になるからです。
しかし、exe の場合は app.config の編集でこの問題を回避出来ます。
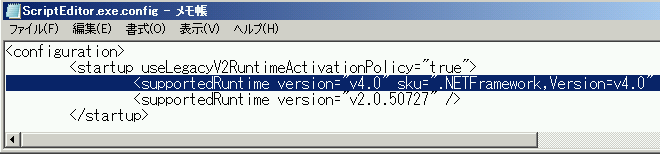
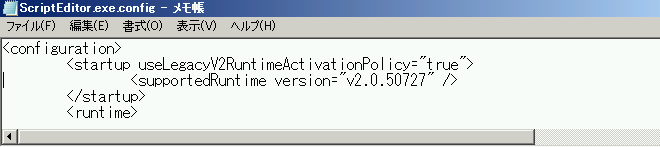
PowerGUI の場合、C:\Program Files (x86)\PowerGUI\ScriptEditor.exe.config を編集します。

先頭の方にある上の行が邪魔をしています。
本当はこれは 「わざわざ CLR V4 を利用する」 指定なんですが、SharePoint 2010 の場合はこれが災いを招きます。

すっきりしまた… これで SharePoint のコマンドレットも動いてくれます。
PS Tool の場合もこれで回避できると思ったのですが、VSTO 自体が Framework 4 必須なのでうまくいきませんでした...orz
SharePoint は機能は豊富ですが、今ひとつ使いにくいのは GUI が遅くメニューが深いからでしょうか?
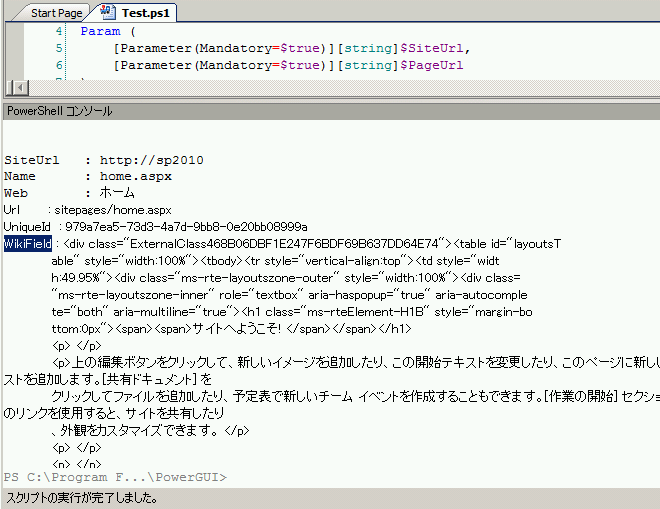
せめて HTML を直接編集出来れば…と思い、コツコツ作っているのが ↓ です。

これは "チームサイト" の HTML を抽出したものです。
SharePoint では Webパーツの組み合わせで素早くページを作れますが、HTMLで編集するにはこれが邪魔になります。
<div class="ms-xxxxxxx"> なんかで挿入される Web パーツはページのHTMLからは把握出来ません。
といっても、 Webパーツで HTML 記述するのはコンテンツエディター位なので、それに限定すればHTMLの抽出は可能です。
あとはそれを Excel に落としてやれば好きに出来ますねww
219e0587-ddb1-471a-8f78-017b20bd36ab|0|.0|96d5b379-7e1d-4dac-a6ba-1e50db561b04
Tags:
Development | PowerShell